| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 그누보드
- phpDocumentor
- function
- 설정
- FCM
- jquery
- 안드로이드
- javascript
- 함수
- 라이렌
- APK
- rairen
- config
- 후크
- 코드이그나이터
- CI3
- php
- CodeIgniter
- MSsql
- html
- 헬퍼
- API
- 영카트
- Database
- 옵션표
- 웹 프로그래밍
- jw player
- ajax
- mysql
- codeigniter3
- Today
- Total
프로그램 개발서
[Jquery]이미지 불규칙 정렬 플러그인 BlockSit, marsonry 본문
오늘 알려드릴 jqeury 플러그인은 Blocksit와 marsonry입니다.
둘다 이미지를 정렬시켜주는 스크립트입니다.
BlockSit
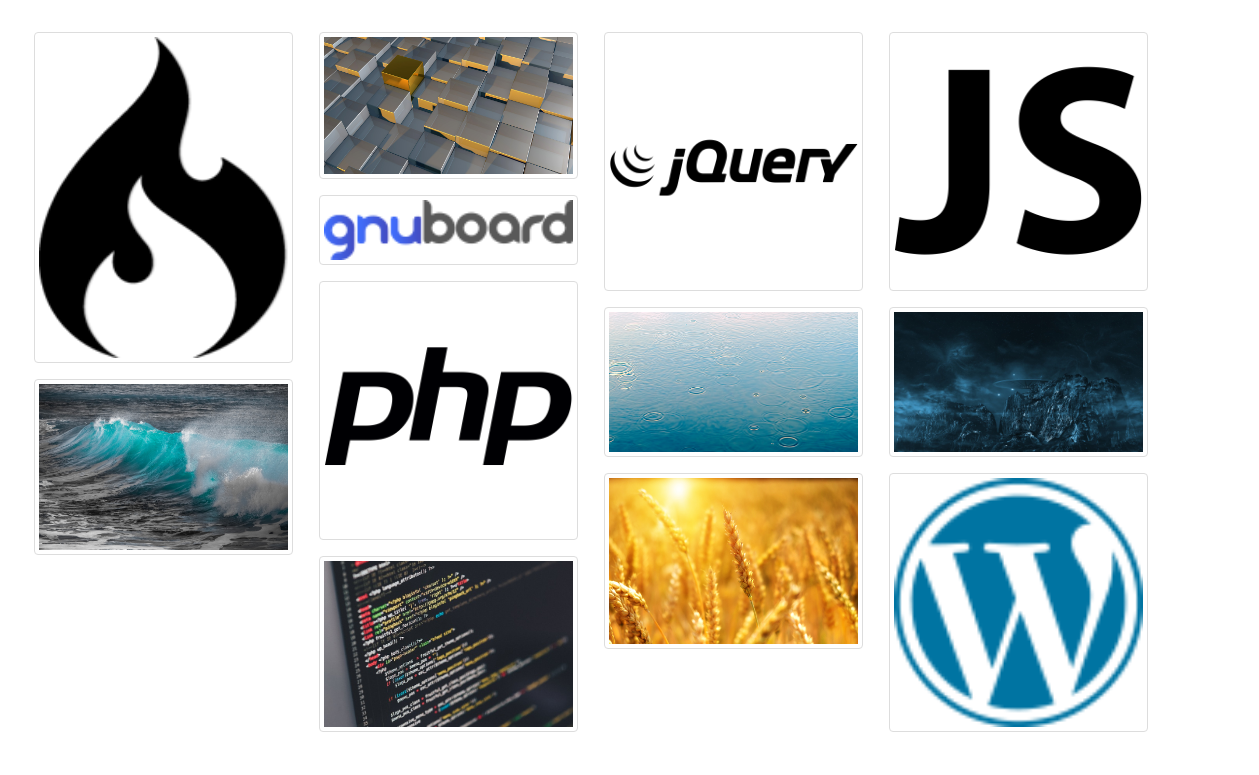
우선 블록 시트는 이미지를 보여줄 영역을 블럭화하여 이미지를 정렬해줍니다.

위 이미지는 BlockSit를 이용해 코딩한 화면입니다.
4블록으로 나누어 이미지를 쌓도록 옵션을 설정하여 4줄로 보여주고 있지요
함수형태로 코드를 짜면 아래와 같도록 나옵니다.
var col = 4;
var xmg = 8;
var ymg = 8;
function block_sit(parent, node, col = 4, xmg = 8, ymg = 8){
$(parent).BlocksIt({
numOfCol: col,
offsetX: xmg,
offsetY: ymg,
blockElement: node
});
}parent는 블럭을 감싸고있는 요소를 선택자로 해주시면 되고, node는 블럭으로 지정할 요소를 선택자로 해주시면됩니다.
col은 그룹 수로 보시면됩니다.
xmg는 가로 여백, ymg는 세로 여백을 지정합니다.
예를 들면 아래와 같은 구조가 됩니다.
<div class="container">
<div class="block">
<img src="">
</div>
<div class="block">
<img src="">
</div>
<div class="block">
<img src="">
</div>
<div class="block">
<img src="">
</div>
</div>BlockSit는 여기 를 클릭하면 확인하실 수 있습니다.
Marsonry
이 스크립트도 이미지를 정렬 시켜줍니다.
다만 블럭시트와 다른 점은 이미지크기 변화없이 반응형 사이트에 사용하기 좋을 것같다는게 저의 개인적인 생각입니다.
구조는 블럭시트와 같은 구조로 만들어도 무방합니다.
추가로 css로 width값을 지정해주어야 하지만 말이죠.
$(parent).masonry({
// options
itemSelector: node,
columnWidth: 200,
gutter: 8
});사용하는 방법은 위와 같습니다.
parent는 이미지들을 감싸고 있는 전체틀을 지정합니다.
그리고 itemSelector로 이미지틀을 지정합니다.
culumnWidth값는 지정한 width값과 동일하게 해주시면됩니다.
marsonry 문서를 보면 culumnWidth값으로 컬럼 가로를 지정하여 만들어주는 것으로 생각되는데, 되진 않더라구요.
gutter는 좌우 여백값입니다.
위아래 여백은 CSS로 조정해주어야합니다.
그렇게 코딩을 마치면 아래와 같은 화면이 나옵니다.

marsonry는 여기 클릭하시면 확인하실 수 있습니다.
'Web' 카테고리의 다른 글
| [PHP] FCM 전송 함수 (2) | 2019.09.23 |
|---|---|
| [그누보드] 게시판 내용 입력 확인 스크립트 빼거나 구분하기 (0) | 2019.08.01 |
| [Javascript] 배열 여부 확인하기 (0) | 2019.06.05 |
| [CodeIgniter] 그누보드 스타일,스크립트 추가 함수 만들기 (0) | 2019.05.23 |
| [영카트] 상품 옵션을 표 형태로 보여주기 (0) | 2019.05.14 |




