| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- 후크
- ajax
- html
- jquery
- 설정
- FCM
- CI3
- 안드로이드
- CodeIgniter
- 코드이그나이터
- 라이렌
- APK
- 옵션표
- API
- MSsql
- 웹 프로그래밍
- php
- 그누보드
- mysql
- 함수
- codeigniter3
- 영카트
- Database
- jw player
- config
- rairen
- 헬퍼
- phpDocumentor
- function
Archives
- Today
- Total
프로그램 개발서
그누보드5 이윰빌더 시즌4 CHEditor5에 에드온 이모티콘 삽입 본문
Gnuboard5의 에디터로 들어가있는 cheditor5 에 대한 기록입니다.
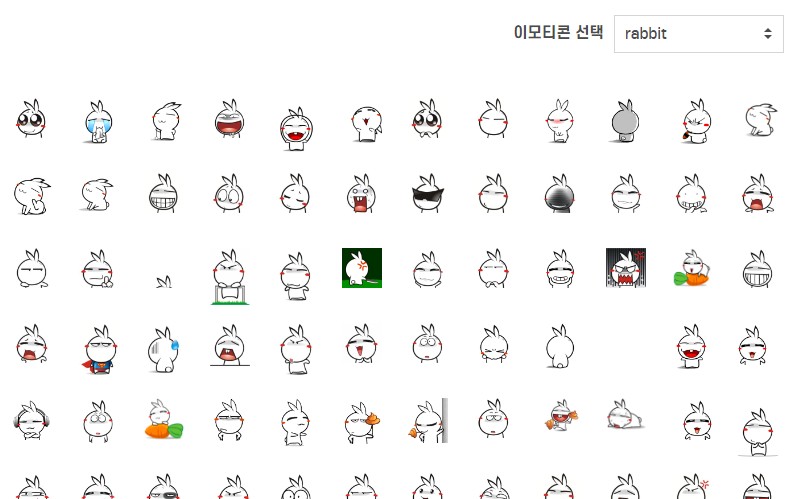
이윰빌더 시즌4 에서 게시판 에드온 기능으로 이모티콘이 있습니다.

이윰빌더를 쓰려고할 때 이모티콘이 에디터에 추가되지 않는 것을 확인할 수 있을 것이다.
그 이유는 에디터 내에 추가하는 함수에서 cheditor에 대한 처리가 없기 때문인데, 그러므로 수정을 해줘야만 이윰빌더 이모티콘을 에디터에 삽입할 수 있다.
기존 내용 추가 함수
function set_textarea_contents(type,value) {
var type_text = '';
var content = '';
switch(type) {
case 'emoticon': type_text = '이모티콘'; break;
case 'video': type_text = '동영상'; break;
case 'code': type_text = 'code'; break;
case 'sound': type_text = 'soundcloud'; break;
case 'map': type_text = '지도'; break;
}
if (type_text != 'code') {
content = '{'+type_text+':'+value+'}';
} else {
content = '{code:'+value+'}<br><br>{/code}<br>'
}
if (g5_editor.indexOf('ckeditor')!=-1 && !g5_is_mobile) {
CKEDITOR.instances.wr_content.insertHtml(content);
}else if (g5_editor.indexOf('smarteditor')!=-1 && !g5_is_mobile) {
ed_wr_content.getById["wr_content"].exec("PASTE_HTML", [content]);
} else if (g5_editor.indexOf('tuieditor')!=-1 && !g5_is_mobile) {
tui_wr_content.insertText(content);
} else {
var wr_html = $("#wr_content").val();
var wr_emo = content;
wr_html += wr_emo;
$("#wr_content").val(wr_html);
}
}
이제 여기서 에디터 조건을 추가하고 삽입 코드를 한줄 추가하면 된다.
수정 후 함수
function set_textarea_contents(type,value) {
var type_text = '';
var content = '';
switch(type) {
case 'emoticon': type_text = '이모티콘'; break;
case 'video': type_text = '동영상'; break;
case 'code': type_text = 'code'; break;
case 'sound': type_text = 'soundcloud'; break;
case 'map': type_text = '지도'; break;
}
if (type_text != 'code') {
content = '{'+type_text+':'+value+'}';
} else {
content = '{code:'+value+'}<br><br>{/code}<br>'
}
if (g5_editor.indexOf('ckeditor')!=-1 && !g5_is_mobile) {
CKEDITOR.instances.wr_content.insertHtml(content);
}else if (g5_editor.indexOf('smarteditor')!=-1 && !g5_is_mobile) {
ed_wr_content.getById["wr_content"].exec("PASTE_HTML", [content]);
} else if (g5_editor.indexOf('tuieditor')!=-1 && !g5_is_mobile) {
tui_wr_content.insertText(content);
} else if (g5_editor.indexOf('cheditor') != -1 && !g5_is_mobile) {
ed_wr_content.insertHTML(content);
} else {
var wr_html = $("#wr_content").val();
var wr_emo = content;
wr_html += wr_emo;
$("#wr_content").val(wr_html);
}
}
별거 없이 딱 이코드만 추가하면 된다.
ed_wr_content 가 에디터 개채이므로 이 변수명이 다르면 입력이 다를 수 있으므로 확인은 해야한다.
( 왠만하면 같을 것 같긴 하지만 )
else if (g5_editor.indexOf('cheditor') != -1 && !g5_is_mobile) {
ed_wr_content.insertHTML(content);
}
이상이다.
반응형
'Javascript' 카테고리의 다른 글
| Javascript 함수 모음 (0) | 2023.08.29 |
|---|---|
| 카드번호 마스킹 처리 html, js 예제 (4) | 2023.07.11 |
| pointer 이벤트를 통한 스크롤 처리 (0) | 2023.06.30 |
| 가볍게 table 을 select 처럼 사용해보자. (0) | 2021.07.28 |
| sprintf php to javascript (0) | 2020.11.03 |

